










Study with the several resources on Docsity

Earn points by helping other students or get them with a premium plan


Prepare for your exams
Study with the several resources on Docsity

Earn points to download
Earn points by helping other students or get them with a premium plan
Community
Ask the community for help and clear up your study doubts
Discover the best universities in your country according to Docsity users
Free resources
Download our free guides on studying techniques, anxiety management strategies, and thesis advice from Docsity tutors
2d transformation, 3d transformation, scaling, rotation, line generation, circle generation
Typology: Essays (university)
1 / 14

This page cannot be seen from the preview
Don't miss anything!









In 3D graphics, transformation is often used to operate on vertices and vectors. It is also used to convert
them in one space to another. Transformation is performed via multiplication with a matrix. There are
typically three types of primitive transformation that can be performed on vertices: translation (where it
lies in space relative to the origin), rotation (its direction in relation to the x, y, z frame), and scaling (its
distance from origin). In addition to those, projection transformation is used to go from view space to
projection space.
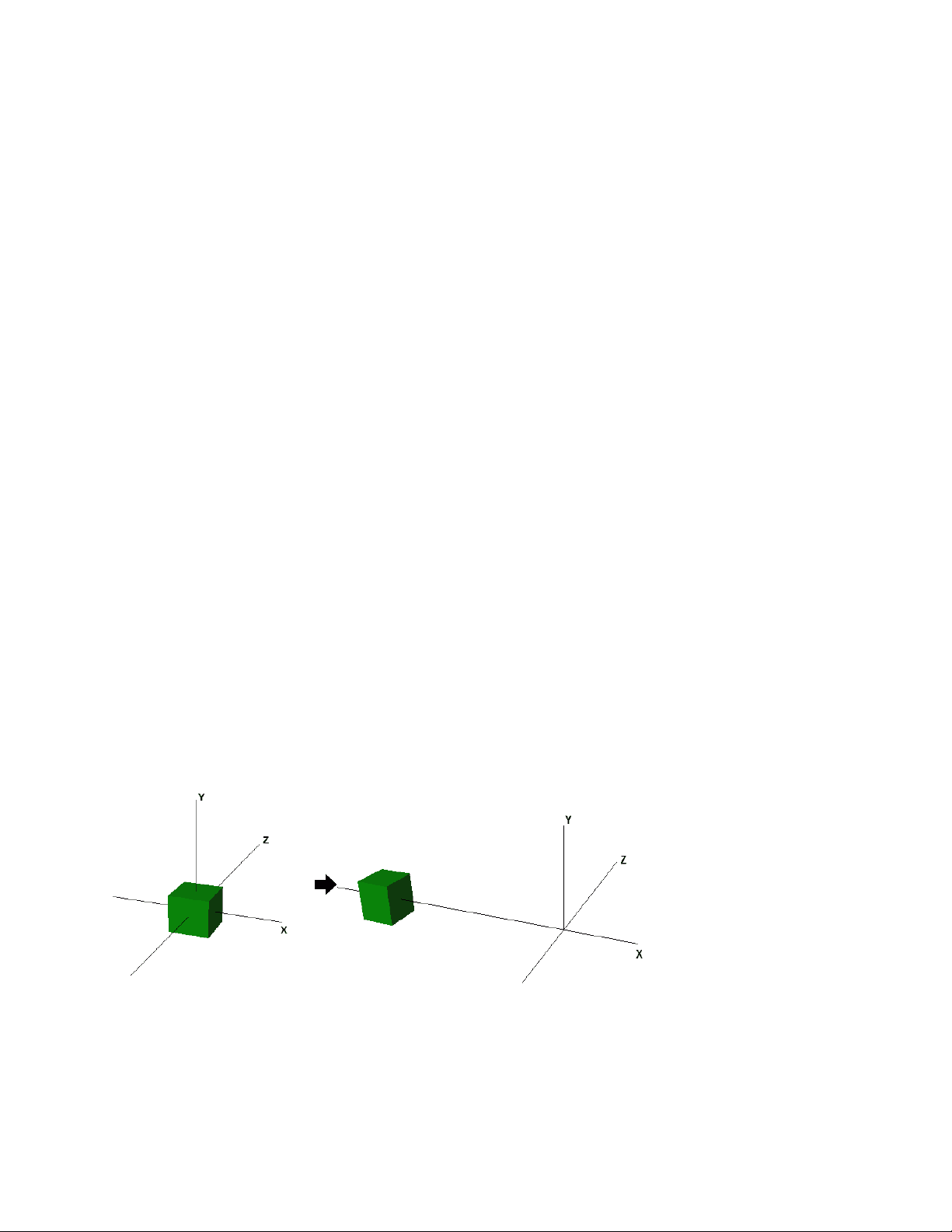
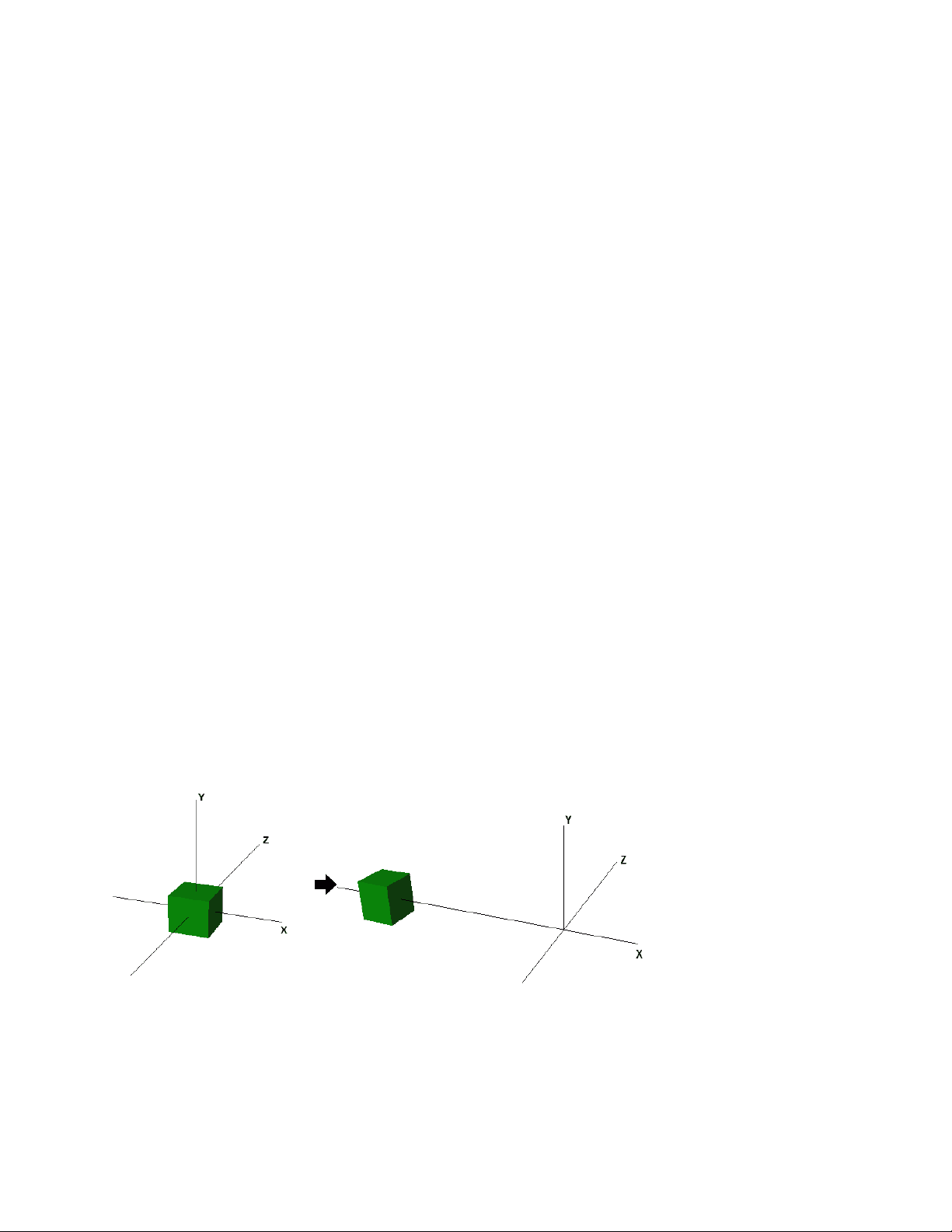
Translation refers to moving or displacing for a certain distance in space. Similar to 2D transformations, which used 3x3 matrices, 3D transformations use 4X4 matrices (X, Y, Z, W).If point (X,Y,Z) is to be translated by amount tx, ty and tz to location (X',Y',Z')
X' = tx + X Y' = ty + Y Z' = tz + Z
or P' = T * P where
P' = X' T = 1 0 0 tx P= X
Y' 0 1 0 ty = T(tx,ty,tz) Y Z' 0 0 1 tz Z 1 0 0 0 1 1 1
In 3D, a space is typically defined by an origin and three unique axes from the origin: X, Y and Z. There
are several spaces commonly used in computer graphics: object space, world space, view space,
projection space, and screen space.
the X, Y, and Z axes in the space. For 3D rotation we need to pick an axis to rotate about. The most
common choices are the X-axis, the Y-axis, and the Z-axis
Following figure explains the rotation about various axes −
(X’, Y’, Z’). This can be mathematically represented as shown below –
Sx 0 0 0 S= 0 Sy0 0 P’=P.S X’ Y’ Z’ 1 = X Y Z 1 Sx^0 0 0 0 0 1 0 0 Sy 0 0 0 0 0 10 0 1 0 0 0 0 1
= X.SxY.SyZ.Sz 1
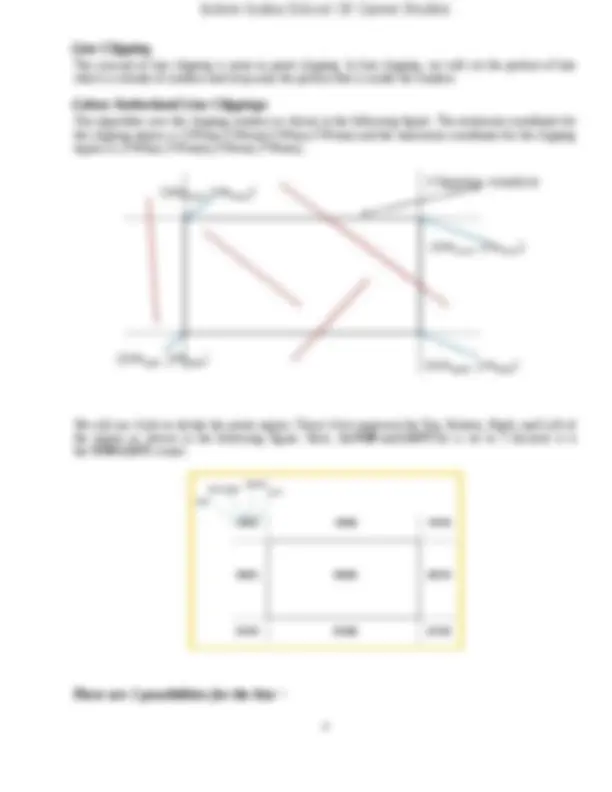
The concept of line clipping is same as point clipping. In line clipping, we will cut the portion of line which is outside of window and keep only the portion that is inside the window.
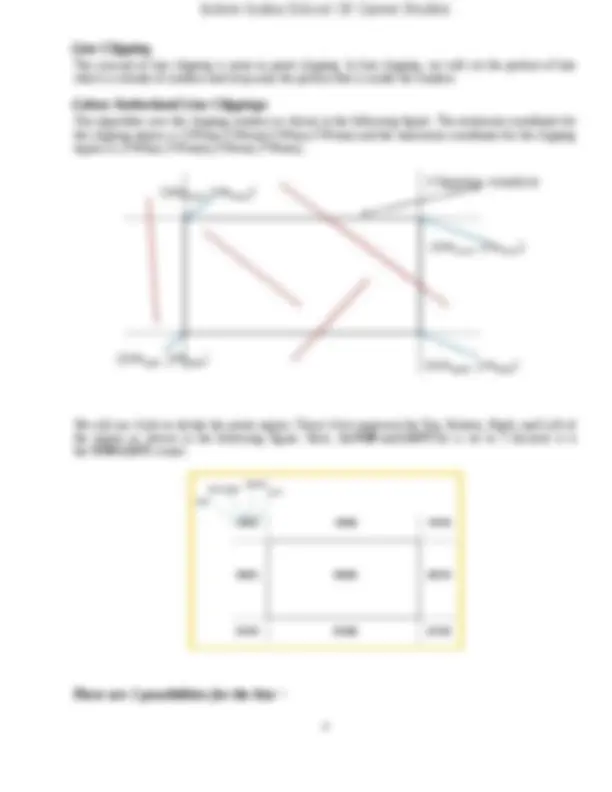
This algorithm uses the clipping window as shown in the following figure. The minimum coordinate for the clipping region is (XWmin,YWmin)(XWmin,YWmin) and the maximum coordinate for the clipping region is (XWmax,YWmax)(XWmax,YWmax).
We will use 4-bits to divide the entire region. These 4 bits represent the Top, Bottom, Right, and Left of the region as shown in the following figure. Here, the TOP and LEFT bit is set to 1 because it is the TOP-LEFT corner.
Step 1 − Assign a region code for each endpoints. Step 2 − If both endpoints have a region code 0000 then accept this line. Step 3 − Else, perform the logical AND operation for both region codes. Step 3.1 − If the result is not 0000, then reject the line. Step 3.2 − Else you need clipping. Step 3.2.1 − Choose an endpoint of the line that is outside the window. Step 3.2.2 − Find the intersection point at the window boundary (base on region code). Step 3.2.3 − Replace endpoint with the intersection point and update the region code. Step 3.2.4 − Repeat step 2 until we find a clipped line either trivially accepted or trivially rejected. Step 4 − Repeat step 1 for other lines.
A polygon can also be clipped by specifying the clipping window. Sutherland Hodgeman polygon clipping algorithm is used for polygon clipping. In this algorithm, all the vertices of the polygon are clipped against each edge of the clipping window.
First the polygon is clipped against the left edge of the polygon window to get new vertices of the polygon. These new vertices are used to clip the polygon against right edge, top edge, bottom edge, of the clipping window as shown in the following figure.
While processing an edge of a polygon with clipping window, an intersection point is found if edge is not completely inside clipping window and the a partial edge from the intersection point to the outside edge is clipped. The following figures show left, right, top and bottom edge clippings −
In all or none string clipping method, either we keep the entire string or we reject entire string based on the clipping window. As shown in the above figure, STRING2 is entirely inside the clipping window so we keep it and STRING1 being only partially inside the window, we reject.
The following figure shows all or none character clipping −
This clipping method is based on characters rather than entire string. In this method if the string is entirely inside the clipping window, then we keep it. If it is partially outside the window, then −
This clipping method is based on characters rather than the entire string. In this method if the string is entirely inside the clipping window, then we keep it. If it is partially outside the window, then
A bitmap is a collection of pixels that describes an image. It is a type of computer graphics that the computer uses to store and display pictures. In this type of graphics, images are stored bit by bit and hence it is named Bit-map graphics. For better understanding let us consider the following example where we draw a smiley face using bit-map graphics.
Now we will see how this smiley face is stored bit by bit in computer graphics.
By observing the original smiley face closely, we can see that there are two blue lines which are represented as B1, B2 and E1, E2 in the above figure. In the same way, the smiley is represented using the combination bits of A4, B5, C6, D6, E5, and F respectively. The main disadvantages of bitmap graphics are −
is defined.
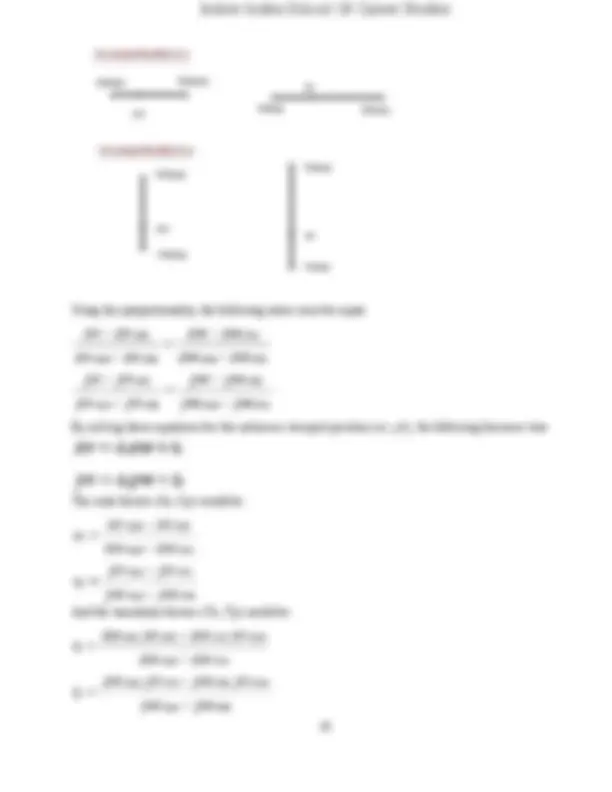
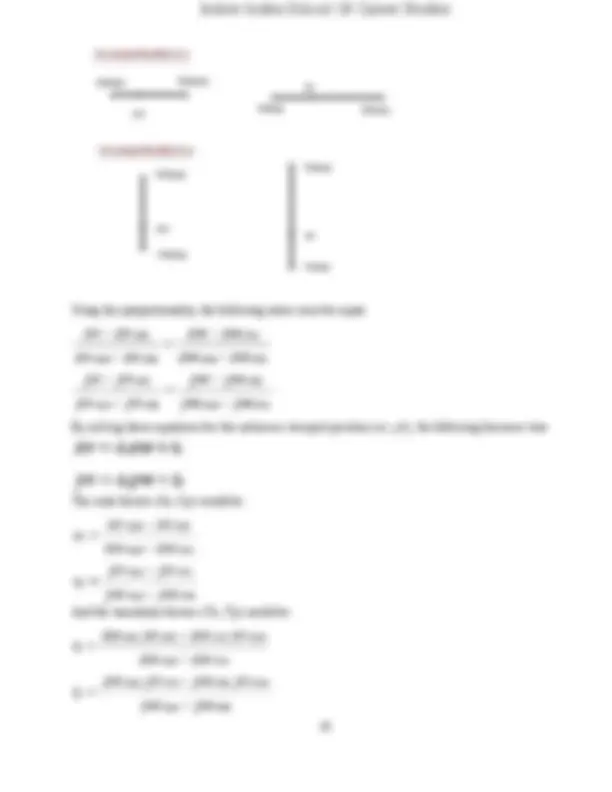
Using this proportionality, the following ratios must be equal.
By solving these equations for the unknown viewport position (xv, yv), the following becomes true:
The scale factors (Sx, Sy) would be:
And the translation factors (Tx, Ty) would be:
The position of the viewport can be changed allowing objects to be viewed at different positions on the Interface Window. Multiple viewports can also be used to display different sections of a scene at different screen positions. Also, by changing the dimensions of the viewport, the size and proportions of the objects being displayed can be manipulated. Thus, a zooming affect can be achieved by successively mapping different dimensioned clipping windows on a fixed sized viewport.If the aspect ratio of the world window and the viewport are different, then the image may look distorted.
Zooming is a technique in which users can change the size of the area to be viewed in order to see more detail or less detail. Panning or roaming means sliding the camera across the scene, taking in different parts of it at different times. Both zooming and panning can be achieved in computer graphics by leaving the viewport static and changing the world window. The picture below (taken from wikipedia.org) shows these concepts.
arrays are filled event by event from a list data in order to create a display. The saved arrays usually take up for less disk space, but can the data can no longer be gated.A display file consists of a set of commands to make an image. A display file interpreter is used to translate these commands and to make
file starting location for that segment, the second array holds segment size information, while the third indicates the visibility and so on.
Figure SEQ Figure * ARABIC 1:Segment Table and Display file
Figure SEQ Figure * ARABIC 2: Segment Table
Function of a segment table:
Algorithm for segment closing:
Algorithm for segment deleting: