










Study with the several resources on Docsity

Earn points by helping other students or get them with a premium plan


Prepare for your exams
Study with the several resources on Docsity

Earn points to download
Earn points by helping other students or get them with a premium plan
Community
Ask the community for help and clear up your study doubts
Discover the best universities in your country according to Docsity users
Free resources
Download our free guides on studying techniques, anxiety management strategies, and thesis advice from Docsity tutors
Click the Perspective Grid Tool. Two things appear on your artboard: The Perspective Grid and the Active Plane Widget. You can change the placement of the ...
Typology: Lecture notes
1 / 14

This page cannot be seen from the preview
Don't miss anything!









David E. Gorski – Instructional Unit from
Graphic Design and Instructional Methods: An Action Research Study
The Perspective tools in Illustrator make it a lot easier to draw in perfect one, two or three-point perspective. Using symbols in conjunction with the Perspective tools will make quick work of this stylized cityscape.
Step 1
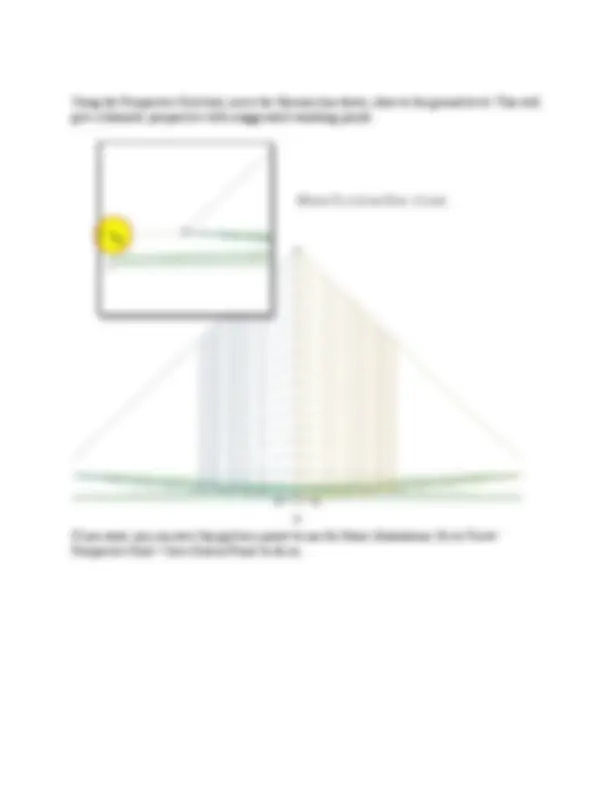
Click the Perspective Grid Tool. Two things appear on your artboard: The Perspective Grid and the Active Plane Widget. You can change the placement of the Widget by double-clicking on the Perspective Grid Tool to bring up its options. The Widget can only be placed in one of the four corners — you can't move it freely.
A basic 2-point grid is the default setting. If you don't see something like the grid above, go to View > Perspective Grid > Two Point Perspective and choose the Normal preset.
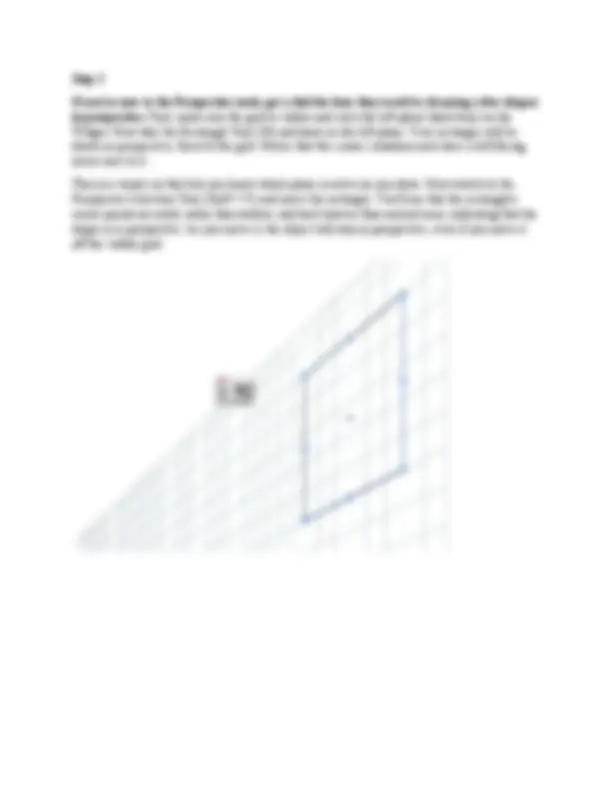
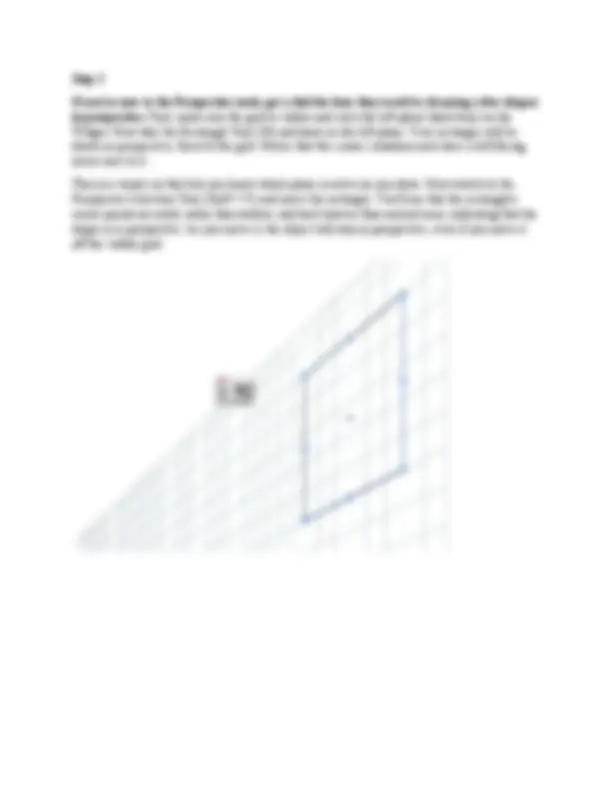
If you're new to the Perspective tools, get a feel for how they work by drawing a few shapes in perspective. First, make sure the grid is visible and click the left plane (dark blue) on the Widget. Now take the Rectangle Tool (M) and draw on the left plane. Your rectangle will be drawn in perspective, fixed to the grid. Notice that the cursor crosshairs now have a left-facing arrow next to it.
This is a visual cue that lets you know which plane is active as you draw. Now switch to the Perspective Selection Tool (Shift + V) and move the rectangle. You'll see that the rectangle's corner points are solid, rather than hollow, and look heavier than normal ones, indicating that the shape is in perspective. As you move it, the object will stay in perspective, even if you move it off the visible grid.
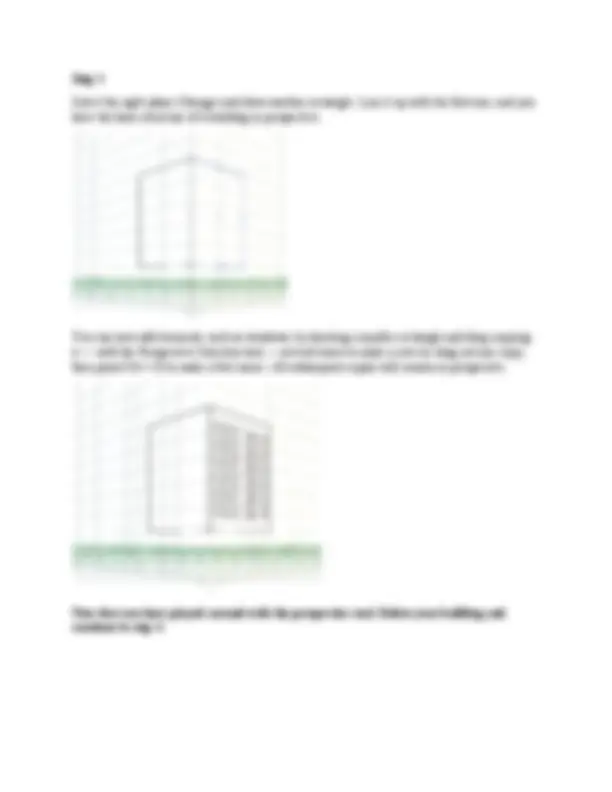
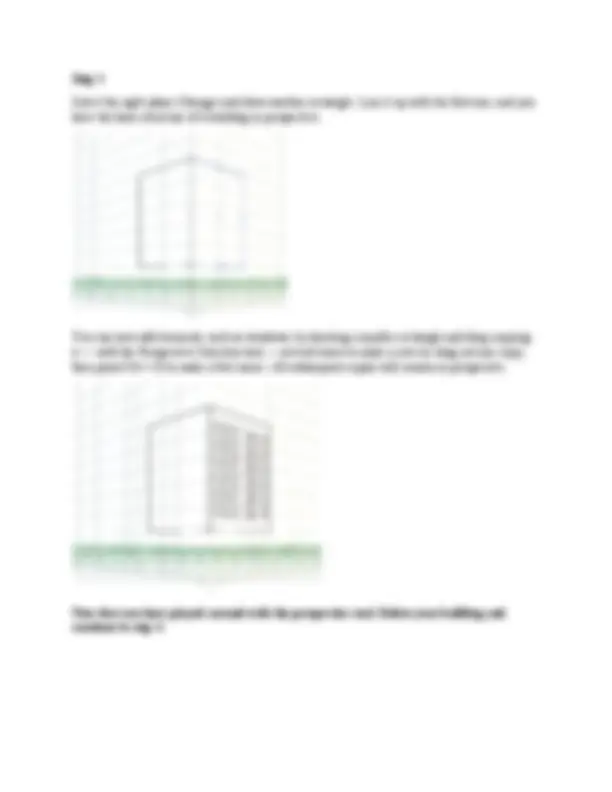
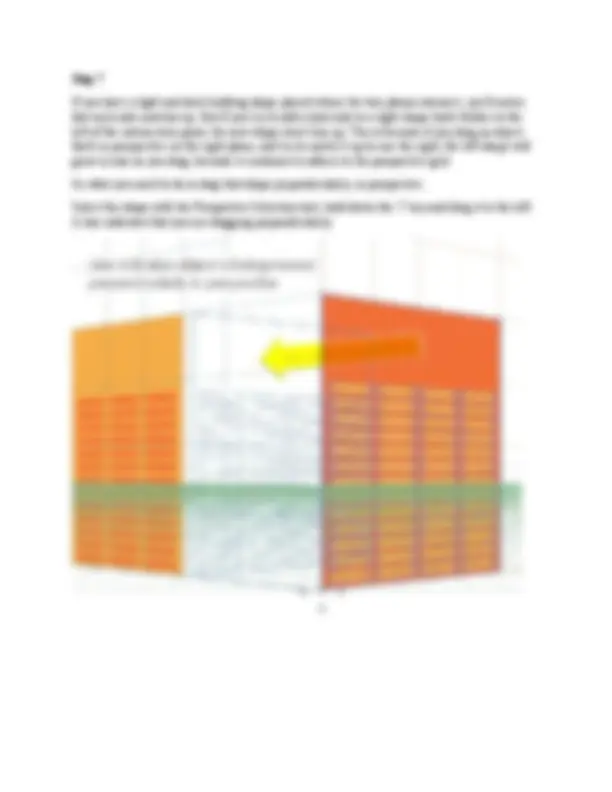
Select the right plane (Orange) and draw another rectangle. Line it up with the first one, and you have the basic structure of a building in perspective.
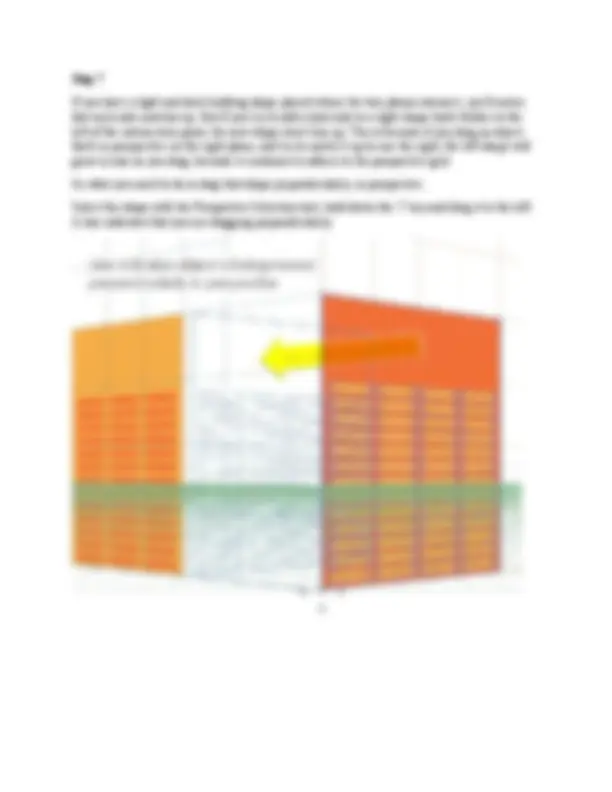
You can now add elements, such as windows, by drawing a smaller rectangle and drag-copying it — with the Perspective Selection tool — several times to make a row (or drag out one copy, then press Ctrl + D to make a few more). All subsequent copies will remain in perspective.
Now that you have played around with the perspective tool. Delete your building and continue to step 4.
Drag each building into the Symbols panel. You can give each one a name if that helps you keep track of them— it can be hard to tell when you're looking at them in thumbnail view.
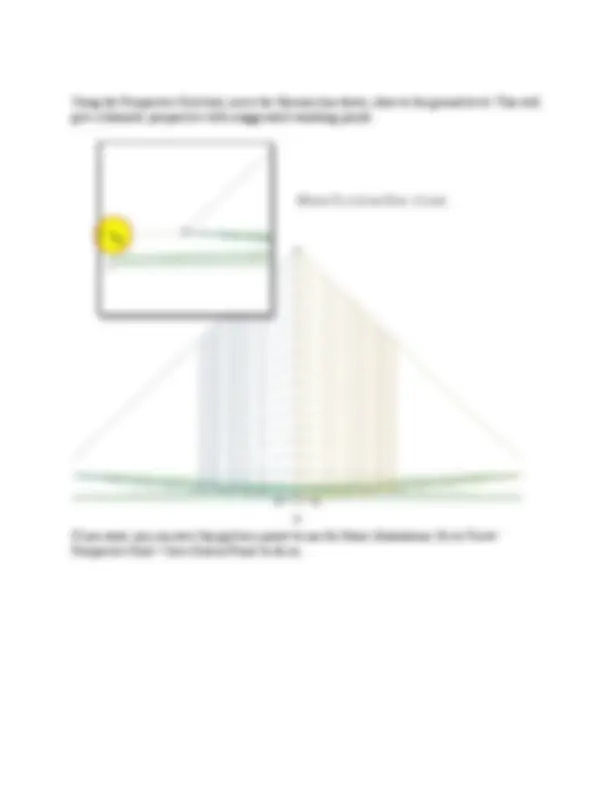
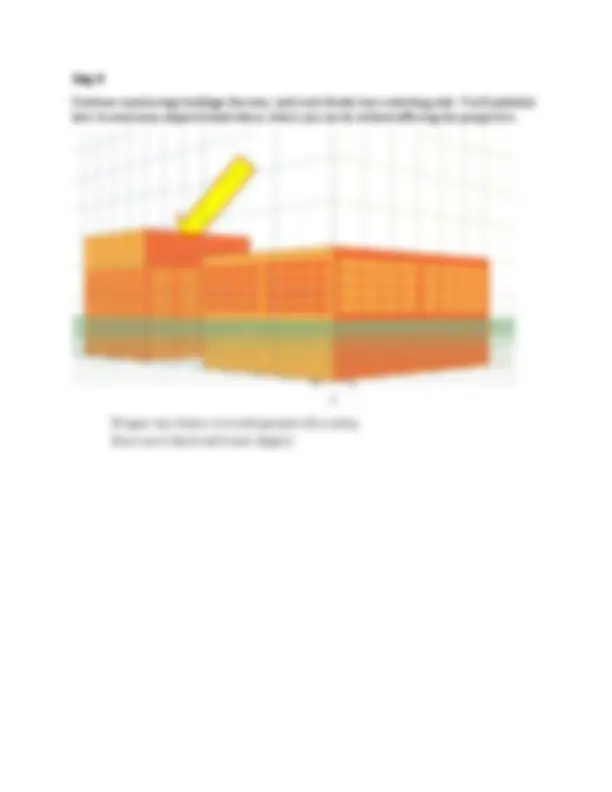
Drag out a "lighter" symbol to the art board. Make sure the Left Plane is active, and using the Perspective Selection tool (Shift + V), drag the symbol into place. You'll see that it snaps to perspective. Do this a few more times, keeping the lighter buildings on the left plane.
Do the same with the darker building symbols, placing them on the right plane. Choose the plane on the widget, or press "3" to activate it.
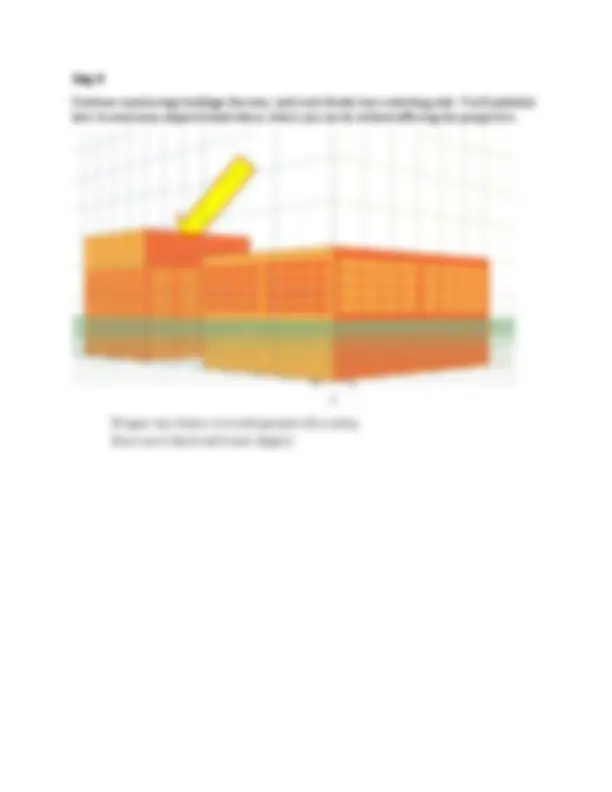
Continue constructing buildings this way, until each facade has a matching side. You'll probably have to send some shapes behind others, which you can do without affecting the perspective.
Once all the buildings are arranged to your liking, zoom in and make sure each side of each building is lined up neatly. They do not have to align to a grid line, but if you nudge an object with the arrow keys, it will snap to the nearest one.
Create a set of gradients that are made up of your two original colors, with a darker and lighter color in each. As you color the shapes, use the gradients to enhance the sense of depth in the cityscape. Visualize the light source and color the buildings accordingly, while maintaining a cohesive look.
Applied carefully, gradients can also add depth and interest to the windows and details of the buildings.
Save you .ai file on your H drive. Export your image to JPG for handing in to your instructor.
REMEMBER to name your file correctly! (include your name)
Conclusion
Before the Perspective tools were introduced in Illustrator, it was entirely possible to make an illustration such as this one, but you had to carefully measure and plot your own grid. Creating such a grid could take as long as it did to make the rest of the illustration. The Perspective toolset eliminates the need for all that time-intensive preparation, and allows you to concentrate on the creative part of illustrating.