













Study with the several resources on Docsity

Earn points by helping other students or get them with a premium plan


Prepare for your exams
Study with the several resources on Docsity

Earn points to download
Earn points by helping other students or get them with a premium plan
Community
Ask the community for help and clear up your study doubts
Discover the best universities in your country according to Docsity users
Free resources
Download our free guides on studying techniques, anxiety management strategies, and thesis advice from Docsity tutors
overview of graphics system Raster scan Displays - Random Scan Displays - Graphics software - Output primitives: Line drawing algorithms- Circle Generating algorithms- Filled Area Primitives- Character Generating Algorithm.
Typology: Study notes
1 / 19

This page cannot be seen from the preview
Don't miss anything!












Application model Application program Graphics Library (GL) Graphics System
Creation, Manipulation and Storage of geometric objects & their images Display those images on screens or hardcopy devices Computer graphics is a sub-field of computer science which studies methods for digitally synthesizing and manipulating visual content. Although the term often refers to the study of three-dimensional computer graphics,it also encompasses two-dimensional graphics and image processing.
Graphics programming packages provide function to describe a scene in terms of These basic geometric structures, referred to as output primitives Polyclone Filled polygons Ellipse Text
Raster images
The maximum number of points that can be displayed without overlap on a CRT is referred to as the resolution. Resolution is the number of pixels contained on a display monitor, expressed in terms of the number of pixels on the horizontal axis and vertical axis. It can be also referred as maximum number of points that can be displayed without overlap on a CRT.
Another property of video monitors is aspect ratio. This number gives the ratio of vertical points to horizontal points necessary to produce equal-length lines in both directions on the screen. (Sometimes aspect ratio is stated in terms of the ratio of horizontal to vertical points.) An aspect ratio of 3/4 means that a vertical line plotted with three points has the same length as a horizontal line plotted with four points.
Pixel is shortened form of picture element. It is the smallest discrete component of an image or picture on a CRT screen. Each screen point is referred to as pixel or pel.
A raster graphics image or bitmap is a data structure representing a generally rectangular grid of pixels, or points of color, viewable via a monitor, paper, or other display medium.
The time it takes the emitted light from the screen to decay one tenth of its original intensity is called as persistence.
It is a special purpose controller, which is used to control the operation of the display device.
numbered lines) Most common method. Random Scan Also called Vector/Stroke/Calligraphic Displays Electron is deflected from end point to end point Character is also made of sequence of stroke (short lines) Random scan display is the use of geometrical primitives such as points, lines, curves, and polygons, which are all based upon mathematical equation. Phosphor has a short persistence-decays in10-100ms To display a picture, the system cycle through the set of commands in the display file, drawing each component line in turn. The CRT's electron beam is directed only to the parts of the screen where a picture is to be drawn. The picture definition is stored as a set of line-drawing commands in a refresh display file or a refresh buffer in memory. Random-scan generally have higher resolution than raster systems and can produce smooth line drawings, however it cannot display realistic shaded scenes.
It has Poor or Less Resolution, Zig Zag line is produced. It has High Resolution, Smooth line is produced. Electron beam is directed from top to bottom at a time on screen, but electron beam is directed to whole screen. Electron beam is directed only to that part of screen is required to be drawn.
It is less expensive. It is expensive. Refresh Rate is 60 to 80 frames per second. Refresh Rate depends on number of lines to be displayed ,30 to 60 times per second. Stores Picture Definition in Frame Buffer. Stores Picture Definition in Display files. Screen points/pixels are used to draw an image. Mathematical functions are used to draw an image.
I. Special purpose package
yk+1- yk= m K takes integer values starting from 1,at the first point, and increasing by 1 on each step until reaching the final endpoint. The calculated y must be rounded to the nearest integer. Case 2: Negative slope slope (m) of line is > 1 (i.e., line 2) if m > 1 i.e., case of line 2, then the most appropriate strategy would be to move towards the y direction by 1 unit every time and determine the pixel in x direction which best suits the line and get that pixel lightened to plot the line. So, in Case 2, i.e., (infinity) > m > 1 where y is to be increased by 1 unit every time and proper x is approximated. slope of the line is m= Δ y / Δ x Δ y = m. Δ x Δ x= Δ y/m (the slope is negative and greater than 1) if |m|>1,(Δ y =1) Δ x= 1 /m xk+1- xk= 1/m K takes integer values starting from 1,at the first point, and increasing by 1 on each step until reaching the final endpoint. The calculated x must be rounded to the nearest integer. Advantages Faster method for calculating pixel positions Eliminates the multiplication operations Disadvantages Accumulation of round off error Rounding operations and floating point arithmetic are time consuming yk+1= m +yk xk+1= xk+ (1/m)
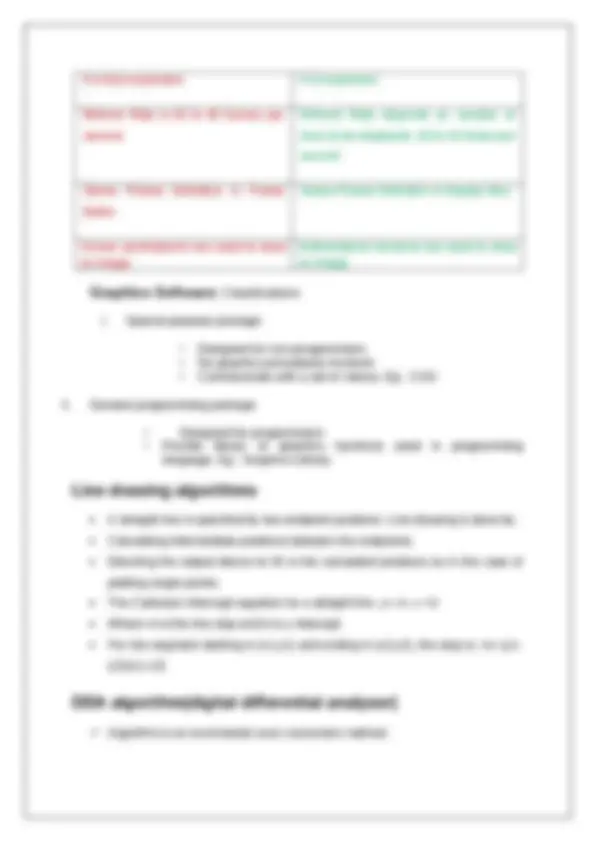
Bresenham’s Line Algorithm
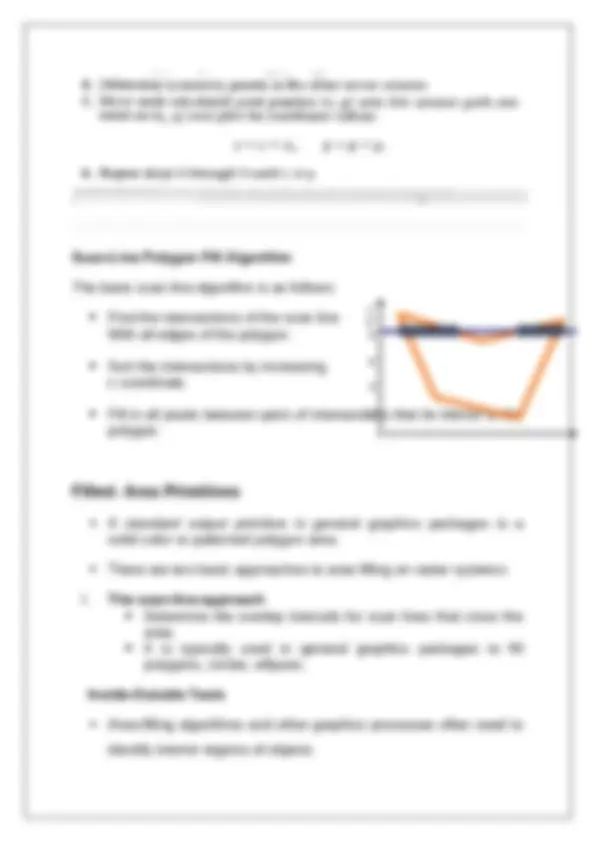
efficient raster line- generating algorithm, developed by Bresenham, scan converts lines using only incrementa1 integer calculations that can be adapted to display circles and other curves. The vertical axes show-scan-line positions, and the horizontal axes identify pixel columns. we need to determine at the next sample position whether to plot the pixel at position (11, 11) or the one at (11, 12). Similarly, Fig. shows-a negative slope-line path starting from the left endpoint at pixel position (50, 50) In this one, do we select the next pixel position as (51,501or as (51,49)? These questions are answered with Bresenham's line algorithm by testing the sign of an integer parameter, whose value is proportional to the difference between the separations of the two pixel positions from the actual line path. Pixel positions along a line path are then determined by sampling at unit x intervals Starting from the left endpoint(x, yo) of a given line, we step to each successive column (x position) and plot the pixel whose scan-line y value is closest to the line path. They coordinate on the mathematical line at pixel column position xk+l is calculated as
This m r s i v e calculation of decision parameters is performed at each integer x position, starting at the left coordinate endpoint of the line. The first parameter, p,, is evaluated P0=2ΔY –ΔX
Similarly to the case with lines, there is an incremental algorithm for drawing circles – the mid-point circle algorithm In the mid-point circle algorithm we use eight-way symmetry so only ever calculate the points for the top right eighth of a circle, and then use symmetry to get the rest of the points Circle function is, f (^) ¿˚¿(x,y)= x^2 + y^2 - r^2 Any point ( x , y) on the boundary of the circle with radius r satisfies the equation f^ ¿˚¿(x,y)= By evaluating this function at the midpoint between the candidate pixels we can make our decision
f (^) circ ( x , y )
¿ 0, ¿ 0, ¿ 0 ,
Assuming we have just plotted the pixel at ( xk,yk ) so we need to choose between ( xk+ 1 ,yk ) and ( xk+ 1 ,yk- 1) Our decision variable can be defined as:
If pk < 0 the midpoint is inside the circle and and the pixel at yk is closer to the circle Otherwise the midpoint is outside and yk- 1 is closer To ensure things are as efficient as possible we can do all of our calculations incrementally First consider:
where yk+1 is either yk or yk- 1 depending on the sign of pk increments for obtaining pk + 1 , are either pk + 1 + 1 (if pk is negative) or 2 xk + 1 + 1. Evaluation of the terms 2 xk + 1 and 2 yk + 1 also be done incrementally as
The initial decision parameter is obtained by evaluating the circle function at the start position ( x 0 , y 0 )=(0,r) Or
5 4 − r If the radius r is specified as an integer, we can simply round p 0 to
1-r Mid- point
2
2
2 pk + 1 = f (^) circ (^) ( xk + 1 + 1 , yk + 1 −
2 )
(
2 ) 2
p 0 = f (^) circ ( 1 , r − 1 2 ) ¿ 1 +( r − 1 2 )^2 − r^2 ¿ 5 4 − r
Filled- Area Primitives
2 4 6 8 1 0
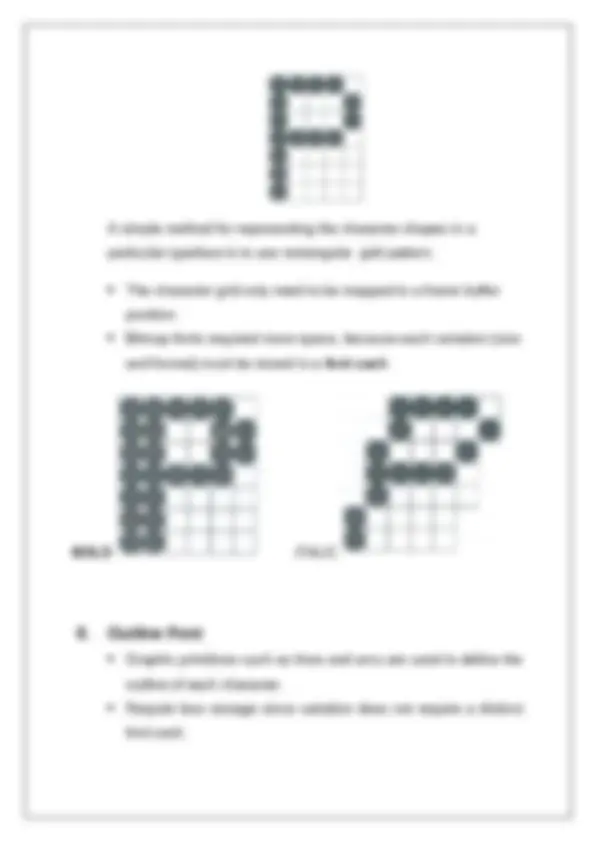
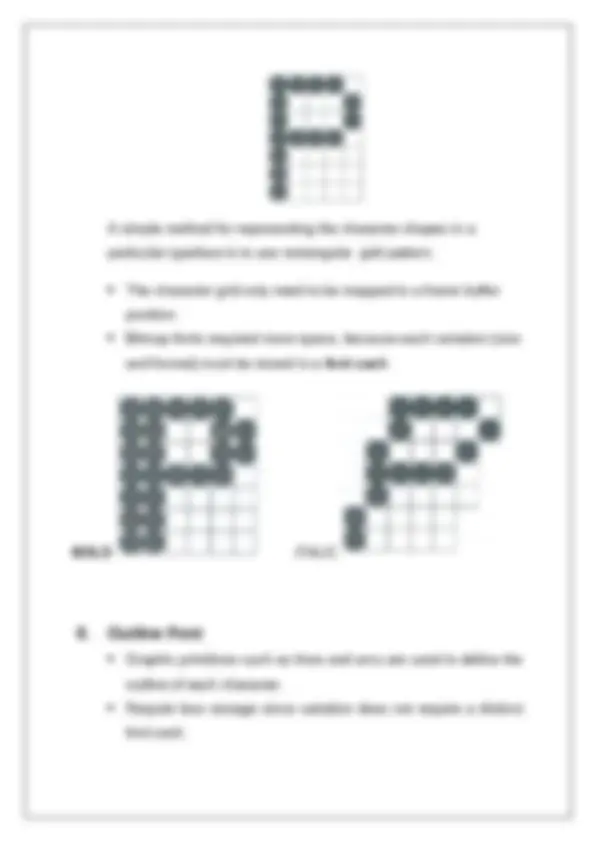
I. Bitmap font (or bitmapped font):