
































Study with the several resources on Docsity

Earn points by helping other students or get them with a premium plan


Prepare for your exams
Study with the several resources on Docsity

Earn points to download
Earn points by helping other students or get them with a premium plan
Community
Ask the community for help and clear up your study doubts
Discover the best universities in your country according to Docsity users
Free resources
Download our free guides on studying techniques, anxiety management strategies, and thesis advice from Docsity tutors
Computer Graphics lab LABORATORY MANUAL CONTENTS This manual is intended for the students of Computer Science and Engineering in the subject of Computer Graphics. This manual typically contains practical/Lab Sessions related Programming. In C covering various aspects related the subject to enhanced understanding.
Typology: Lab Reports
1 / 38

This page cannot be seen from the preview
Don't miss anything!































LIST OF EXPERIMENTS/EXCERCISES PRACTICAL IX-COMPUTER GRAPHICS LAB BCA- 351
1 To draw a line using inbuilt functions. 2 To draw a circle/Ellipse using inbuilt functions. 3 To draw a rectangle using inbuilt functions. 4 To change the background and foreground color using inbuilt functions. 5 To fill area using inbuilt functions. 6 To draw a triangle using inbuilt functions and a circle is centered at each corner of the triangle.
7 To draw a line using DDA Line drawing algorithm. 8 To draw a line using Bresenhem Line drawing algorithm. 9 To draw a circle using eight way symmetry. 10 To draw a circle using incremental circle drawing algorithm. 11 To draw a circle using mid point/Bresenhem circle drawing algorithm. 12 To draw an Ellipse using midpoint ellipse drawing algorithm.
13 Polygon filling/area filling using boundary fill algorithm. 14 Polygon filling/area filling using flood fill algorithm. 15 Polygon filling/area filling using Scan line algorithm.
16 To clip a line using Midpoint Line clipping algorithm. 17 To clip a line using Cohen Sutherland /Four bit op-code line clipping algorithm. 18 To clip a line using Cyrus Back line clipping algorithm. 19 To implement a clock. 20 To implement a screen saver. 21 To transform a 2D object (Line, Rectangle, circle) using 1 Translation 2 Scaling 3 Rotation 4 Reflection 5 Shearing 22 To transform a 2D object (Line, Rectangle, circle) using Homogenous Coordinate system. 1 Translation 2 Scaling 3 Rotation 4 Reflection 5 Searing 23 To transform window to view port. 24 To zoom an object. 25 To perform reverse zooming.
GRAPHICS.H is a header file in C that is used for drawing various shapes and other graphics. It is also used to color the objects drawn. We can also find out the coordinates of points on the screen using it. In order to be able to use graphics.h we need to have the drivers installed and recognized by the program. Also the graphics card inserted in the computer needs to be known.
Initializes the graphics system Void initgraph (int *graphdriver,int *graphmode, char *pathtodriver); To start the graphics system, you must first call initgraph. Initgraph initializes the graphics system by loading a graphics driver from disk (or validating a registered driver) then putting the system into graphics mode. Initgraph also resets all graphics settings (color, palette, current position, viewport, etc.) to their defaults, and then resets graph result to 0.
Line is an inbuilt function present in graphics.h that draws a line in the current drawing color between two given coordinates. void line(int x1,int y1,int x2,int y2); Line draws a line from point (x1,y1) to point (x2,y2) using the current drawing color, line style and thickness. It does not update the current position (CP). In order to draw a line using this function, one just need to call the function line and pass the values of the x and y coordinates of the initial and final points of the line.
Circle is an inbuilt function present in graphics.h that draws a circle in the current drawing color. void circle(int x, int y, int radius); x and y are the coordinates of the center of the circle and radius is the value of radius of circle. In order to draw a circle using this function, one just needs to call the function circle and pass the values of the center of the circle and its radius.
Rectangle is an inbuilt function present in graphics.h that draws a rectangle in the current drawing color, line style and thickness. void rectangle(int left,int top,int right,int bottom);
Putpixel plots a point in the color defined by color at (x, y).
getcolor returns the current drawing color. int getcolor(void); The drawing color is the value that pixels are set to when the program draws lines, etc.
setcolor sets the current drawing color void setcolor(int color); setcolor sets the current drawing color to color, which can range from 0 to getmaxcolor. To select a drawing color with setcolor, you can pass either the color number or the equivalent color name.
Returns maximum x or y screen coordinate. The declaration is given as: int getmaxx(void); int getmaxy(void); getmaxx returns the maximum x value (screen-relative) for the current graphics driver and mode and getmaxy returns the maximum y value (screen-relative) for the current graphics driver and mode. On a CGA in 320 x 200 mode, getmaxx returns 319 and getmaxy returns 199.
outtextxy displays a string at the specified location (graphics mode). void outtextxy(int x, int y, char far *textstring); outtextxy displays textstring in the viewport at the position (x, y)
Sets the current viewport for graphics output. void setviewport(int left, int top, int right, int bottom, int clip); Setviewport establishes a new viewport for graphics output. The viewport's corners are given in absolute screen coordinates by (left, top) and (right, bottom).The current position (CP) is moved to (0, 0) in the new window. The clip argument determines whether drawings are clipped (truncated) at the current viewport boundaries. If clip is non-zero, all drawings will be clipped to the current viewport.
Experiments of this part is from S. No. 1 to S. No. 6 Mandatory assignment for this part is given below Q1.What is pixel. Q2. What do you mean by resolution? Q3.What is an image aspect ratio? Q4. Explain frame buffer? Q5.What is the function of the control electrode in a CRT? Q6. Explain the terms interactive and non interactive computer graphics. Q7. What are the three major adverse side effects of scan conversion?
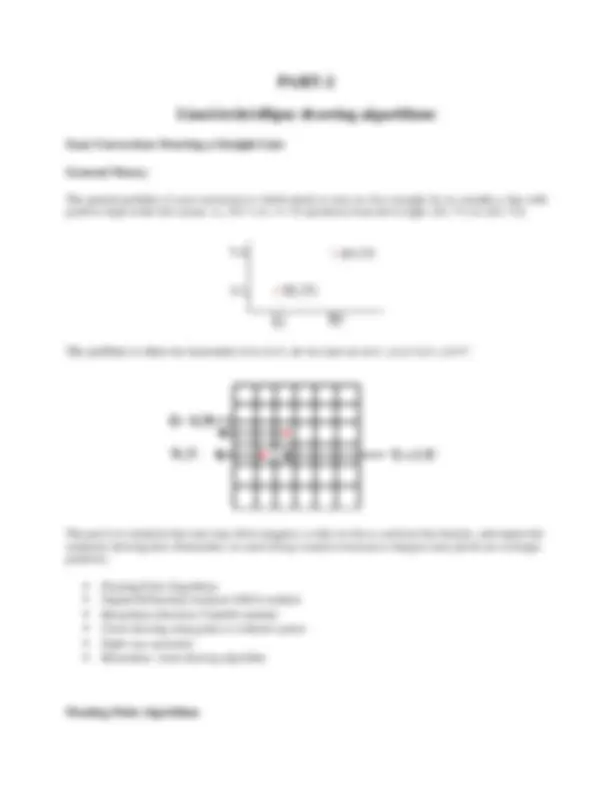
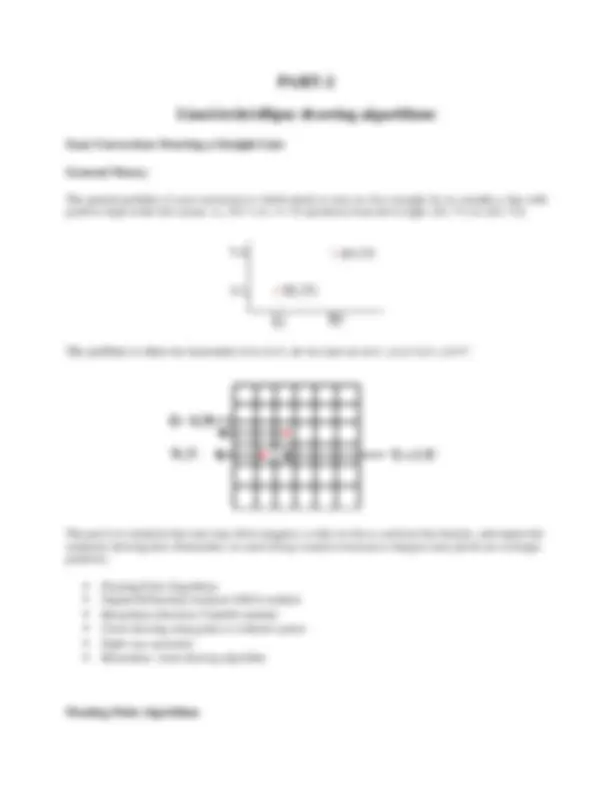
The general problem of scan conversion is which pixels to turn on. For example let us consider a line with positive slope in the first octant, i.e., 0.0 <= m <= 1.0 and drawn from left to right: (X1, Y1) to (X2, Y2):
The goal is to minimize the stair-step effect (jaggies), so that we have a uniform line density, and require the minimum drawing time. Remember, we must always round or truncate to integers since pixels are at integer positions.
The equation for a straight line: y = m * x + b, where m is the slope (m = dy/dx) and b is the y intercept. When we increment x by dx we can compute dy = m * dx, but this is a brute force real number computation and is very slow.
For a line segment x1, y1 - > x2, y2: x = x1 + t*dx with dx = x2 - x1 and 0.0 <= t <= 1. So start with t = 0 and increment to t = 1.0, e.g. t= .05, .10,.15, etc. This is still too slow but parametric equations are used for clipping, curve fitting, and ray tracing.
The basis of the DDA method is to take unit steps along one coordinate and compute the corresponding values along the other coordinate. The unit steps are always along the coordinate of greatest change, e.g. if dx = 10 and dy = 5, then we would take unit steps along x and compute the steps along y. Let us first consider a line of positive slope and draw from x1, y1 to x2, y2. {slope = m = dy/dx} if m <= 1.0 then let x_step = 1 {dx = 1, dy = 0 or 1} else {m > 1.0} let y_step = 1 {dy = 1, x_step = 0 or 1 } For a line with slope < 0.0 and drawing from x1, y1 to x2, y2, i.e., left to right then: if |m| < 1 then let dx = 1 and yi+1 = yi + m else {|m| ³ 1} let dy = - 1 and xi+1 = xi - 1/m if draw from x2, y2 to x1, y1 (right to left) then: if |m| < 1 then let dx = - 1 yi+1 = yi - m else {|m| ³ 1} dy = 1 xi+1 = xi + 1/m
procedure DDA( x1, y1, x2, y2: integer); var dx, dy, steps: integer; x_inc, y_inc, x, y: real; begin dx := x2 - x1; dy := y2 - y1; if abs(dx) > abs(dy) then steps := abs(dx); {steps is larger of dx, dy} else
Now look at the relation of p's for successive x terms. pi+1 = 2dy * xi+1 - 2 * dx * y i+1 + C pi+1 - pi = 2 * dy * (xi+1 - xi) - 2 * dx * ( yi+1 - yi) with xi+1 = xi + 1 and yi+1= yi + 1 or yi (2) pi+1 = pi + 2 * dy - 2 * dx(yi+1 - yi) Note: b = y - dy / dx * x Now compute p1 (x1,y1) from (1) p1 = 2dy * x1 - 2dx * y1 + 2dy + dx(2y1 - 2dy / dx * x1 - 1) = 2dy * x1 - 2dx * y1 + 2dy + 2dx * y1 - 2dyx1 - dx = 2dy - dx if pi < 0 choose yi and pi+1 = pi + 2dy else {pi ³ 0} and choose yi+1 so pi+1 = pi + 2dy - 2dx Bresenham Algorithm for 1st octant : 1 Enter endpoints ( x1, y1 ) and ( x2, y2 ). 2 Display x1, y. 3 Compute dx = x2 - x1 ; dy = y2 - y1 ; p1 = 2dy - dx. 4 If p1 < 0.0 , display x1 + 1, y1, else display x1+1, y1 + 1 5 if p1 < 0.0, p2 = p1 + 2dy else p2 = p1 + 2dy - 2dx