
















































Study with the several resources on Docsity

Earn points by helping other students or get them with a premium plan


Prepare for your exams
Study with the several resources on Docsity

Earn points to download
Earn points by helping other students or get them with a premium plan
Community
Ask the community for help and clear up your study doubts
Discover the best universities in your country according to Docsity users
Free resources
Download our free guides on studying techniques, anxiety management strategies, and thesis advice from Docsity tutors
A series of beginner tutorials for App Inventor, a visual programming language developed by MIT. The tutorials cover creating three simple apps: TalkToMe, a talking app; BallBounce, a simple game app; and DigitalDoodle, a drawing app. The tutorials guide users through setting up an account, creating a new project, connecting App Inventor to a phone, and programming the apps using the Blocks Editor. Users will learn how to use components like TextToSpeech, AccelerometerSensor, and Canvas, as well as how to handle events like button clicks and accelerometer shakes.
What you will learn
Typology: Study notes
1 / 54

This page cannot be seen from the preview
Don't miss anything!















































This step-by-step picture tutorial will guide you through making a talking app.
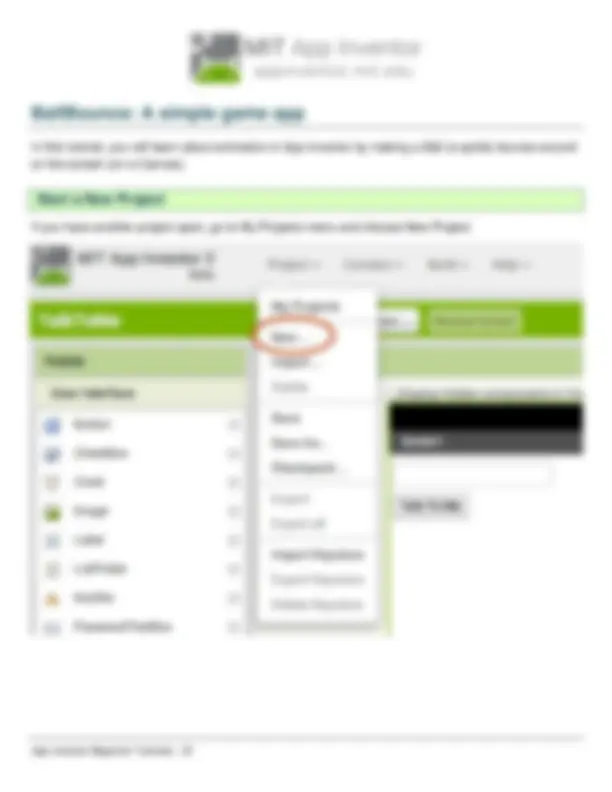
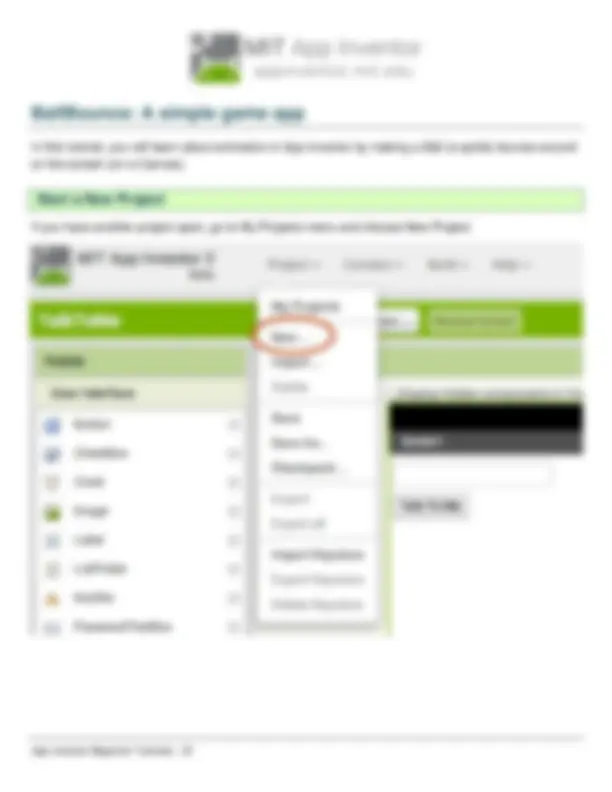
Go directly to ai2.appinventor.mit.edu , or click the orange "Create" button from the App Inventor website.
Use an existing gmail account or school-based google account to log in to ai2.appinventor.mit.edu To set up a brand new gmail account, go to accounts.google.com/SignUp
Type in the project name (underscores are allowed, spaces are not) and click OK.
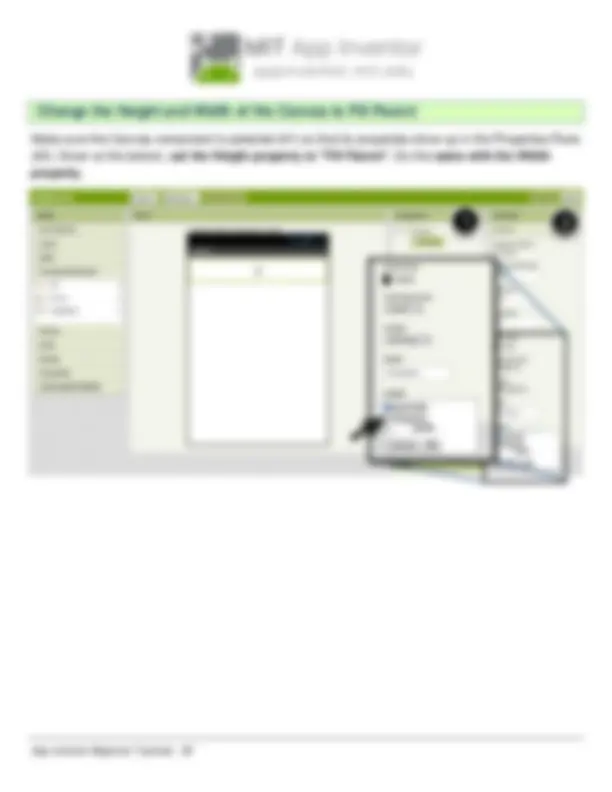
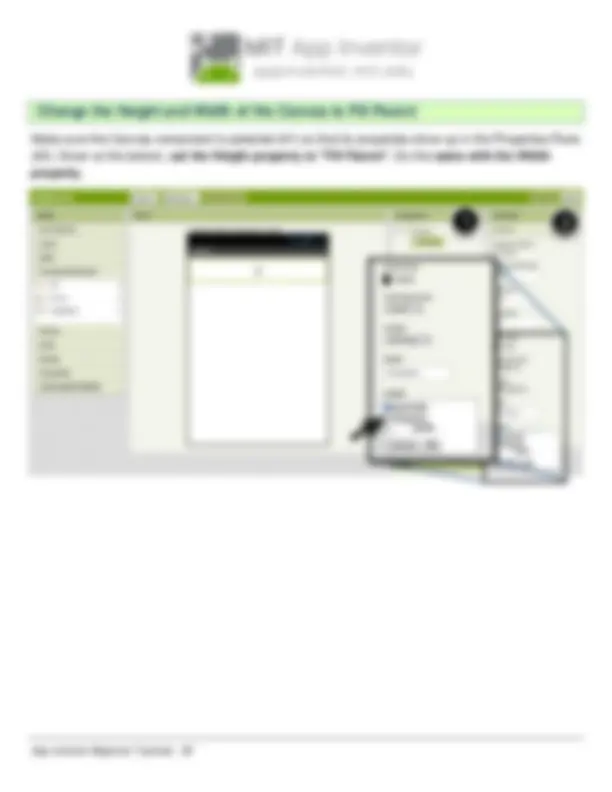
The Design Window, or simply "Designer" is where you lay out the look and feel of your app, and specify what functionalities it should have. You choose things for the user interface things like Buttons, Images, and Text boxes, and functionalities like Text-to-Speech, Sensors, and GPS.
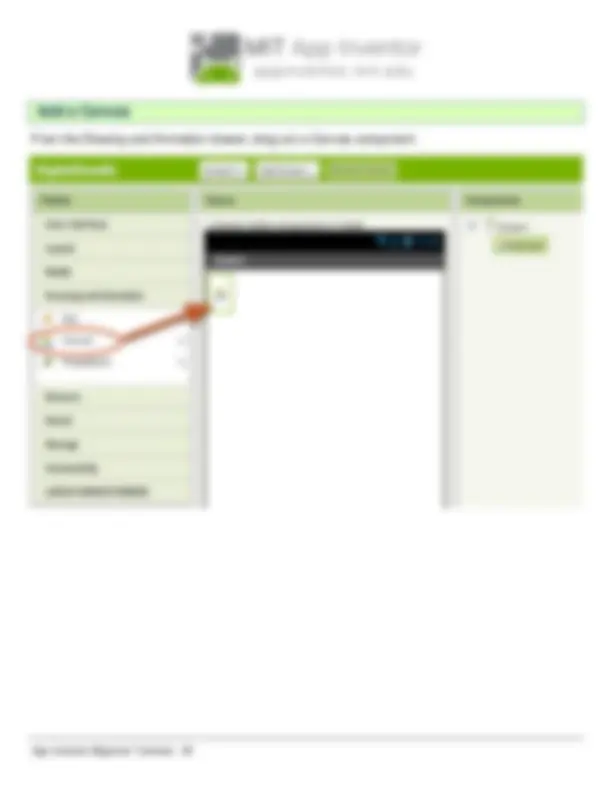
Our project needs a button. Click and hold on the word "Button" in the palette. Drag your mouse over to the Viewer. Drop the button and a new button will appear on the Viewer.
The preferred method for getting the AI2 Companion App is to download the app from the Play Store by searching for "MIT AI2 Companion".
If for some reason you can not connect to the Google Play store, you can download the AI2 Companion as described here.
First, you will need to go into your phone's settings (#1), choose "Security", then scroll down to allow "Unknown Sources", which allows apps that are not from the Play Store to be installed on the phone.
Second, do one of the following: A) Scan the QR code above (#2) or B) Click the "Need help finding..." link and you'll be taken to the download page. From there you can download the MITAI2Companion.apk file to your computer and then move it over to your device to install it.
On the Connect menu, choose "AI Companion". You can connect by: 1 - Scanning the QR code by clicking "Scan QR code" (#1). or 2 - Typing the code into the text window and click "Connect with code" (#2).
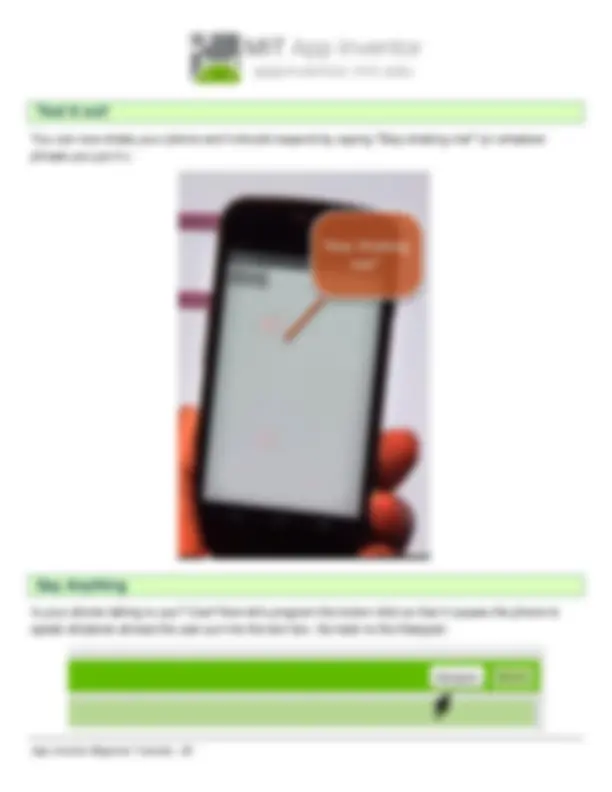
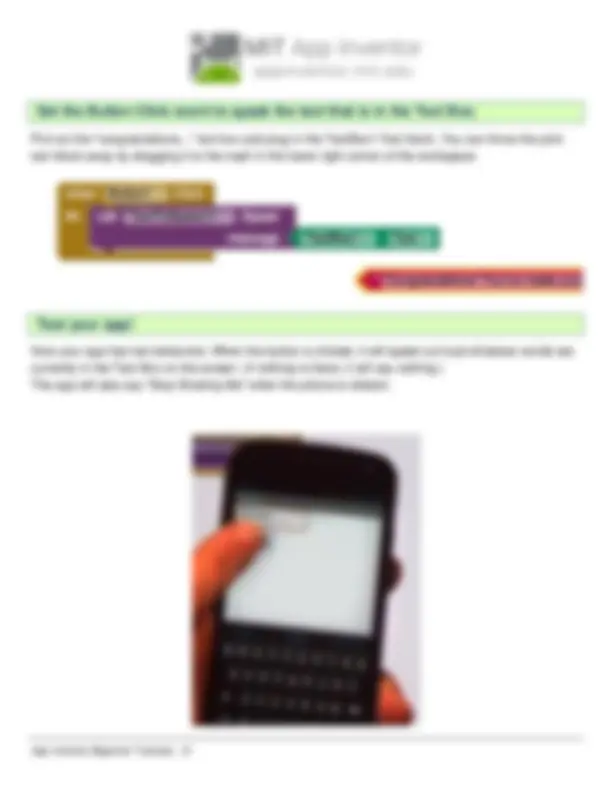
You will know that your connection is successful when you see your app on the connected device. So far our app only has a button, so that is what you will see. As you add more to the project, you will see your app change on your phone.
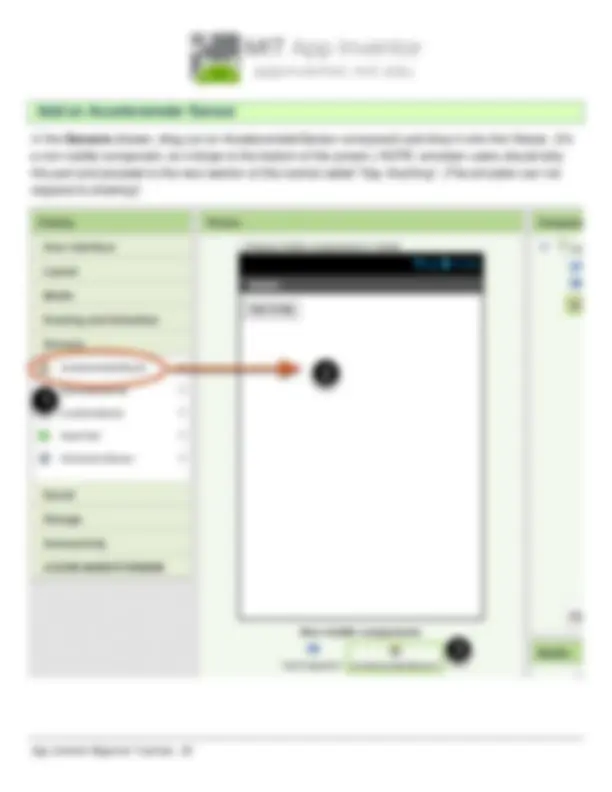
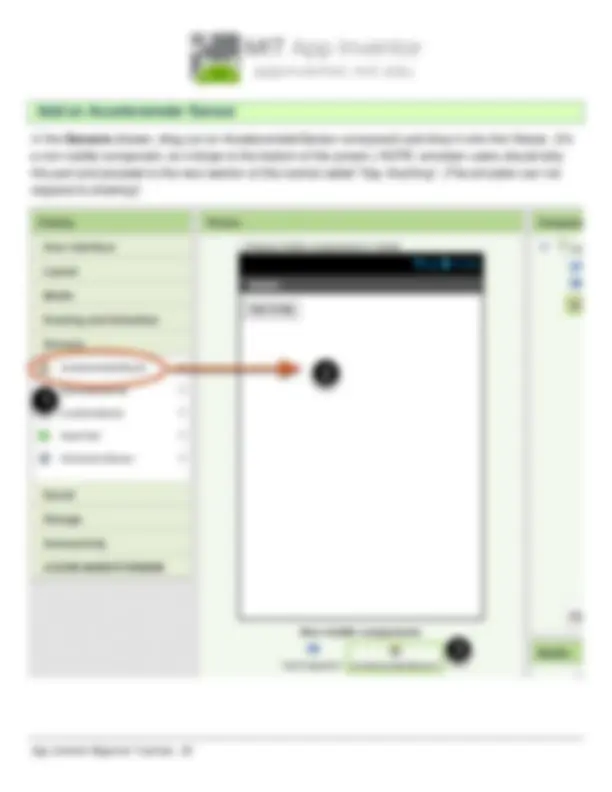
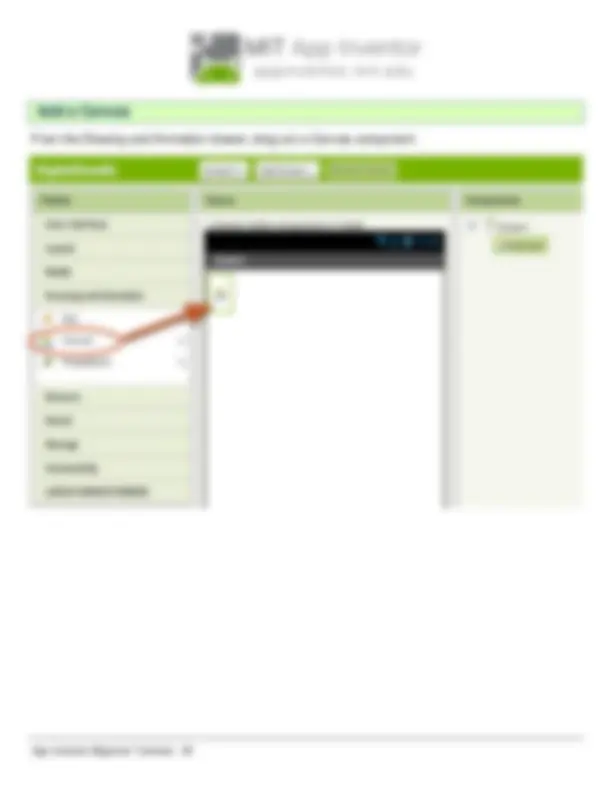
Go to the Media drawer and drag out a TextToSpeech component. Drop it onto the Viewer. Notice that it drops down under "Non-visible components" because it is not something that will show up on the app's user interface. It's more like a tool that is available to the app.
It's time to tell your app what to do! Click "Blocks" to move over to the Blocks Editor. Think of the Designer and Blocks buttons like tabs -- you use them to move back and forth between the two areas of App Inventor.
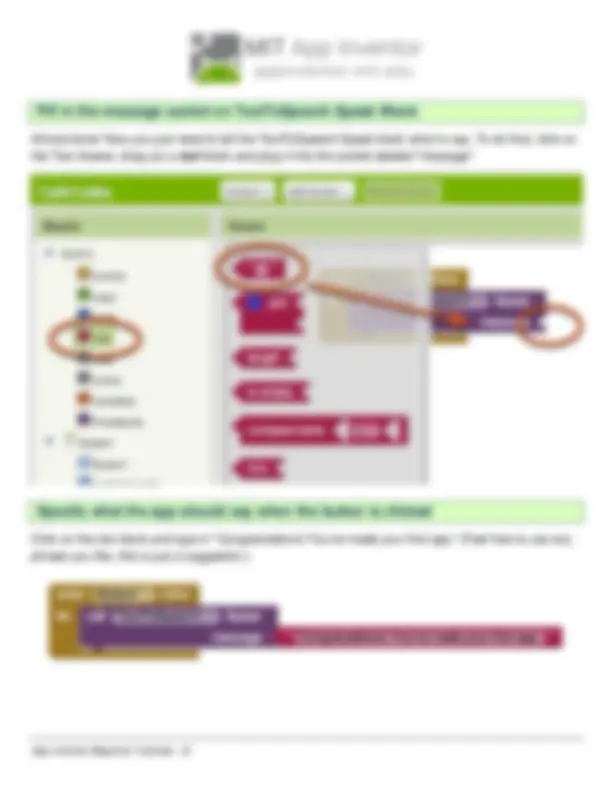
Click on the Button1 drawer. Click and hold the when Button1.Click do block. Drag it over to the workspace and drop it there. This is the block that will handle what happens when the button on your app is clicked. It is called an "Event Handler".
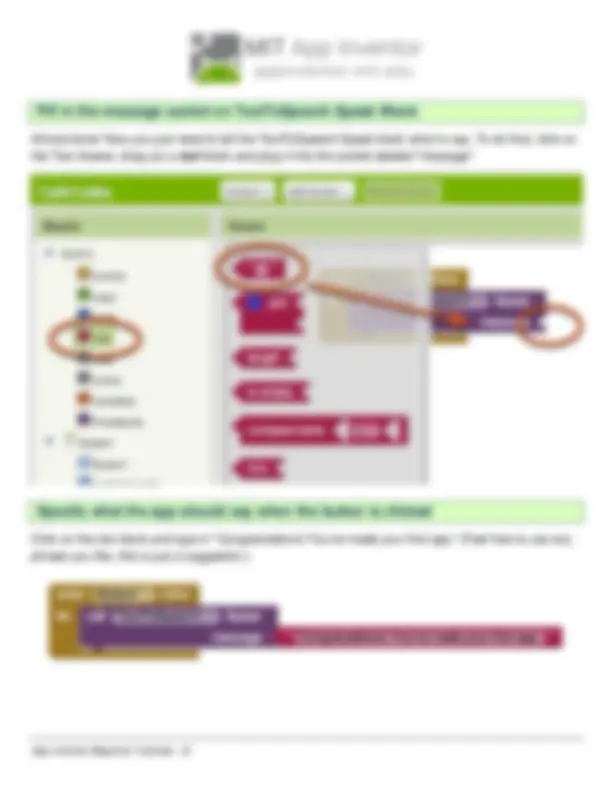
Click on the TextToSpeech drawer. Click and hold the call TextToSpeech1.Speak block. Drag it over to the workspace and drop it there. This is the block that will make the phone speak. Because it is inside the Button.Click, it will run when the button on your app is clicked.